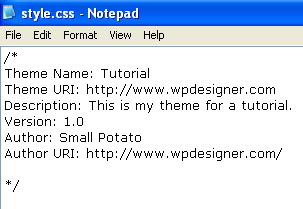
CSS ile uğraşırken temanızın çekirdek dosyaları ile uğraşmanıza gerek yoktur. Gönül rahatlığı ile kodlar üzerinde değişiklik yapabilirsiniz. Deneme yanılma yöntemi işinize oldukça fazla yarayacaktır. Başlamadan önce style.css dosyasının içinde bir takım bilgiler zaten mevcuttu.
- İlk satır temanın ismi
- İkinci satır tema internet adresi
- Üçüncü satır tema açıklaması
- Dördüncü satır tema sürüm adresi
- Beşinci satır temayı yapan kişi
- Altıncı satır ise temayı yapan kişinin internet adresidir.
/* ve */ bilgileri ise tema bilgilerinin dosyadaki diğer bilgilerle karışmaması için kullanılan açıklama satırlarıdır.
Siz de açıklama yapmak istediğiniz satırları /* ve */ ile sarabilirsiniz. Bunlar görünmez açıklama bilgileridir.
Temamız tema seçme sayfasında bu şekilde gözükecektir.
1. Adım
Yaptığınız temayı kontrol etmek için oldukça fazla tarayıcı kullanın. Buradaki tarayıcı kullanmanız sizin kod ve css dosyalarınızın tarayıcılarla uyumlu olup olmadığını anlamanız içindir. Sayfanızı ziyaret eden kullanıcılar belki sadece sizin kullandığınız tarayıcı değil de piyasadaki diğer tarayıcıları kullanıyor olabilir.
Bu bölümde işimiz index.php dosyasıyla değil. İşimiz style.css dosyasıyla. Bu dosyayı notepad veya farklı yazım programıyla açabilirsiniz.
2. Adım
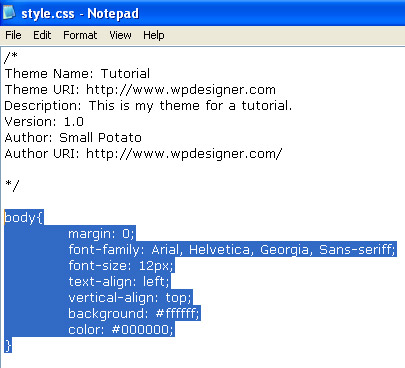
style.css dosyanıza aşağıdaki kodları yerleştirin.
body{
margin: 0;
font-family: Arial, Helvetica, Georgia, Sans-serif;
font-size: 12px;
text-align: left;
vertical-align: top;
background: #ffffff;
color: #000000;
}
Her zamanki gibi kodlamalarda daha düzenli okunabilmesi ve anlaşılabilmesi için boşluk ve sekmelere dikkat edin.
style.css dosyanızı kaydedin ve tarayıcınızı yenileyin.
body{} etiketi (tag) ve diğer hepsi gibi bu etiketler { ile açılır } ile kapanır.
buradaki body{} etiketi <body> ve </body> kodları arasındaki stilleri değiştirmek istediğimizi gösterir.
margin: 0; Sayfamızın başlayacağı marjı gösterir. Bu marj piksel olarak gösterilir. Bu pikseller bilgisayar ekranında birer nokta olarak gözükür. Bu değerler px ile ifade edilir. Bunları 0px, 10px, 20px ile değiştirebilirsiniz.
Burada bahsettiğimiz alan kırmızı çerçeve ile gösterilmiş kısımdır. Bizim sayfamızda margin 0 olduğu için çerçevede herhangi boşluk yoktur.
font-family ise sayfamızın hangi fontu kullanmasını istiyorsak belirtiriz. Burada birden fazla font belirtebiliriz. Çünkü sayfamızı ziyaret edenlerin bilgisayarlarında istediğimiz yazı şekli bulunmayabilir. Bu yüzden alternatif fontlarda belirtebiliriz. Örneğin bizim ana fontumuz Arial. Eğer bunu bulamazsa Helvetica.
font-size: 12px; Sayfamızdaki yazı tipi büyüklüğünü gösterir. Bunu kendinize göre değiştirebilirsiniz.
text-align: left; Yazılarımızı sola yaslamak için kullanıyoruz. İsterseniz right ve center olarak değiştirin.
vertical-align: top; Sayfamızı üste hizalamak için kullanılır. Bunu middle veya bottom olarak ta değiştirebilirsiniz.
background: #ffffff; Sayfamızın arka zemin rengini beyaz vermek için kullanılır. Bunlar hex kodlarınıdır. Örneğin siyah vermek için #000000 kullanılır.
color: #000000; Yazı rengimizin rengi hex kodlarına göre siyah olarak belirtilmiş.
Eğer daha fazla css kodları ile bilgi almak isterseniz http://w3schools.com/css/default.asp adresini ziyaret edebilirsiniz.
Kaynak : http://www.wpdesigner.com/2007/03/09/wp-theme-lesson-9-stylecss-and-css-intro/















teşekkürler bilgi için
Sağol bilgiler için