Bu dersimizde artık yazılarımızı ekrana getirmeye başlıyoruz.
Bu bölümde ise kırmızı alanın altına yeni bir div etiketi açıyoruz. Açacağımız div etiketinin içine içeriğimiz, kenar çubuğumuz ve alt bilgimizi koyabiliriz. (content, sidebar ve footer)
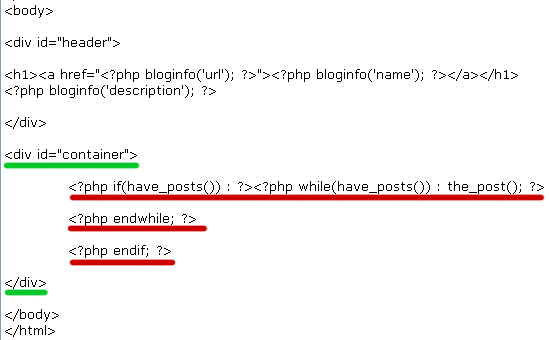
<div id=”contenier”>
</div>
php if (have_posts ()):?> php while (have_posts ()): the_post ();?>
php endif;?>
php endif;?>
contanier etiketi arasına yukarıdaki kodu yerleştirin. Bu kodların açıklamaları
- if (have_posts ()) – Herhangi bir yazı olup olmadığını denetler.
- while (have_posts ()) – Eğer herhangi bir yazı varsa bir döngü başlatılır. Bu muhtemelen veri tabanın başından sonuna kadar olan döngüdür. the_post() fonksiyonu bundan sonra çalıştırılmaya başlanacaktır.
- the_post () – Yazıları göstermek için the_post fonksiyonu başlatılıyor.
- endwhile; – while döngüsü en son girmişti. En önce onu kapatıyoruz.
- endif; – if komutunu kapatıyoruz.
Şimdi ekranda herhangi bir bilgi gelmemesi gerekir. Daha yazılarımızın başlıklarını göstermedik. Bunu döngü içine girmemiz gerekir. Döngü dosya başından sonuna kadar giderken her kayıtta ekran getirmesi için.
<?php the_title(); ?> komutunu the_post(); ?> sonrasına ve <?php endwhile; ?> öncesine ekliyoruz.
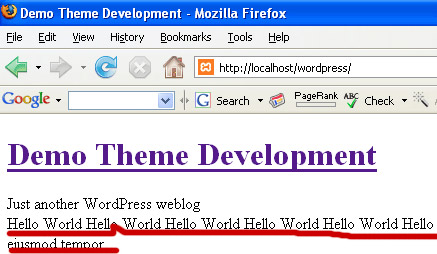
Şimdi index.php dosyamızı kaydediyoruz. Tarayıcımızdan sayfamızı yenilediğimiz zaman konu başlıklarını görmemiz gerekir. Birkaç tane yazı başlığımız olduğunu varsayıyorum. Bu yazı başlıkları şu anda yanyana gözüküyor olmalı.
Şimdilik düzenleme işini sonraya bırakalım. Öncelikle bu yazı başlıklarımıza link vermeliyiz. Bu şekilde ziyaretçiler konuların içini görüntüleyebilsin.
Link vermek için <a href=”#”> komutunu kullanıyorduk. <?php the_title(); ?> eklediğimiz yazı başlığı kodunu <a href=”#”> ve </a> içine yerleştirelim.
<a href=”<?php the_permalink(); ?>“><?php the_title(); ?></a>
the_permalink() fonksiyonumuz yazılarımızın wordpressteki adreslerini barındırır. Komutlarımızı index.php ye girelim.
Yazılarımızı artık bir başlık olarak göstermenin zamanı geldi. Başlıklarımız yan yana değil alt alta listelensin artık. <h2> ve </ h2> komutlarını kullanıyoruz.
<h2><a href = “<? php the_permalink (); ?>”><? php the_title ();?> </ a></ h2>
Önceki yazılarımızda h1 kullanmıştık. Bu bloğumuzun başlığı idi. Şimdi h2 kullanıyoruz. Bu yazılarımızın başlığı. Artık index.php dosyamızı kaydedip tarayıcımızı yenileyebiliriz.
Sayfamız artık bu hali almış olmalı.
Kodlarımızda;
bu şekilde gözükmeli. Dikkat edilecek hususlardan biri kodlarımızın hizalamasının da düzgün olmasıydı. Sonra işin içinden çıkılmaz hale gelmeden.
Kaynak : http://www.wpdesigner.com/2007/02/25/wp-theme-lesson-5-the-loop/