Bu dersimizde temamımıza Önceki Sayfa ve Sonraki Sayfa Linklerini koyuyoruz. Bu kolay bir ders.
1. Adım
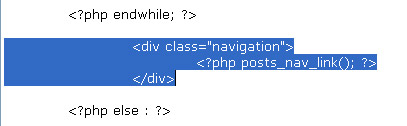
<?php endwhile; ?> ve <?php else : ?> arasına kodlarımızı yerleştiriyoruz.
<div>
<?p posts_nav_link();>
</div>
Kodlarımızı yaparken her zamanki gibi düzenli yapıyoruz. Boşluk veya tab tuşlarını kullanıyoruz.
- <div class=”navigation”> Şimdilik görünmez kutumuz
- <?php PHP başlangıç kodlarımız
- posts_nav_link() Önceki ve Sonraki sayfa linklerini çağırıyoruz.
- ; Çağırma kodunu kapatıyoruz.
- ?> PHP kodunu kapatıyoruz.
- </div> Görünmez kutumuzu kapatıyoruz.
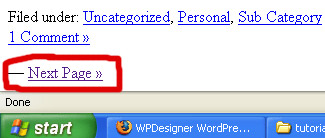
Sayfamızın artık böyle gözükmesi gerekir.
Eğer fazla yazınız yoksa buradaki düğmeler gözükmeyecektir. Bunun için iki alternatifiniz var. Birincisi sayfanıza yazı ekleyin. İkincisi Yönetim Paneli > Okuma menüsünden sayfa adetini düşürün.
post_nav_link() Fonksiyonunu Kişiselleştirme
<?php posts_nav_link(“arasında”,”Onceki”,”Sonraki”); ?>
İkinci değişken gelen yerin linkidir. Üçüncü değişken devam eden sayfanın linkidir.
Örnek bir sayfamız aşağıda.
Kaynak: http://www.wpdesigner.com/2007/03/01/wp-theme-lesson-5e-posts-nav-link/