Bu bölümde sidebar (kenar çubuğu) kısmında yaptığımız widget (bileşen) özelliklerini temamızın görünüm > bileşenler kısmından özelleştirmeyi ayarlıyoruz. Önceki derslerimizde yaptığımız widgetler sabit kalıyor. Bu dersimizde yapacağımız özelliklerde bu bileşenleri tema özelliklerimizden değiştirmeyi aktif hale getiriyoruz.
1. Adım
functions.php dosyası oluşturuyoruz. functions.txt dosyasının içeriğindekileri bu functions.php dosyamızın içine yapıştıralım. Dosyamız oluşturduğumuz tema klasörünün içinde index.php ile aynı klasörde olması gerekir.
2. Adım
Sidebarı (Kenar Çubuğunu) Bileşen değiştirebilme Özelliği Kazandırma
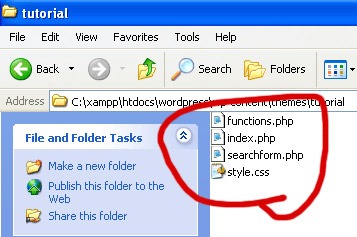
Sidebarımızdaki ilk <ul> altına kodlarımızı yerleştiriyoruz.
<?php if ( function_exists(’dynamic_sidebar’) && dynamic_sidebar() ) : else : ?>
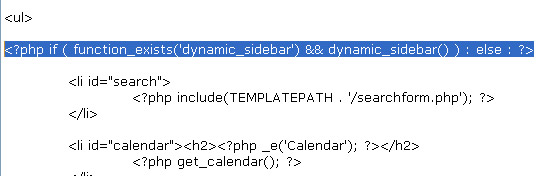
Şimdi de bu <ul> etiketine bağlı olan </ul> etiketine gidiyoruz. Bu aşağıdaki </div> etiketinin üstünde bir yerde olmalı.
buraya <?php endif; ?> kodumuzu yerleştiriyoruz. Bu endif fonksiyonu, yukarıda if fonksiyonu vardı. Bunu kapatmak için kullanıyoruz.
index.php mizi kaydedelim. Şimdi yönetim panelinden bileşenleri ekleyip çıkarttığımızda artık sidebarın bundan etkilendiğini görebilirsiniz.
Kaynak: http://www.wpdesigner.com/2007/03/06/wp-theme-lesson-6e-widgetizing-sidebar/