Bu bölümde temamıza sidebar (kenar çubuğunu) yapıyoruz. İlk bakışta sidebar zor gelebilir fakat sanıldığı kadar zor değil. Bir kez gördükten sonra kodlaması ve stil vermesi çok hızlı bir şekilde yapabileceksiniz.
Kenar çubuğuna başlamadan önce dosyamızın son halini verelim. index.php
1. Adım
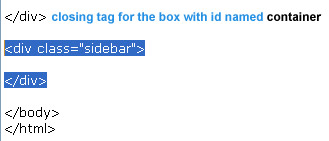
class özellikli bir kutu açıyoruz. Bu class ın adı sidebar olsun. Bunu temamızdaki sidebar için kullanıyoruz. Bunu container kutusunun (div) altına </body> kodunun hemen üstüne yerleştiriyoruz.
<div class=”sidebar”>
</div>
2. Adım
Şimdi de bu div içine numarası olmayan madde imi koyalım.
<ul> ile listeyi başlatıyoruz.
</ul> ile bitiriyoruz.
3. Adım
Şimdi de liste için maddelerimizi teker teker ekliyoruz. <li> bu işimize yarıyor. Bunu <ul> altına koymalıyız.
<li><h2><?php _e(“Categories”); ?></h2>
</li>
<li> – Listeye madde ekliyor.
<h2> – Alt başlık açıyor
<?php _e(“Categories”); ?> – Ekrana Categories yazıyor. Fakat başında _e olduğu için wordpress yüklü hangi dilse ona göre dönüşüyor.
</h2> – alt başlık kapanıyor
</li> – Liste maddesi kapatılıyor.
Ekranda şu anda alt başlık olarak Kategoriler başlığını görmemiz gerekir. Başında da numarası olmayan liste işaretimiz.
4. Adım
<ul>
<?php wppw_list_cats(“sort_column=name&optioncount=1&hierarchical=0”); ?>
</ul>
Kodlarını aşağıdaki gibi </li> üzerine ekliyoruz. Bu bizim kategori isimlerimizi ekrana yazılmasını sağlayacak.
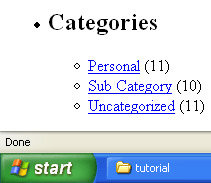
Sayfamızı yenilediğimizde ekrana kategorilerimizin gelmesi gerekir.
- sort_column=name – kategori listesini alfabetik olarak gösterir
- optioncount=1 – Her kategori altındaki mesaj sayısını gösterir.
- hierarchial=0 – Alt kategorileri listemesin
- & – Özellikleri yanyana eklemek için kullanılır.
Burada <li> ve </li> kodlarını düzgün olarak kullanmaya ve açtığımız kodları kapatmaya dikkat edelim.
Kaynak: http://www.wpdesigner.com/2007/03/02/wp-theme-lesson-6-sidebar/