Bu dersimizde Sayfalarımızı kenar çubuğunda listeliyoruz. Bu dersimiz ardından kenar çubuğu düzenimiz oturmuş olacaktır.
Kategori bloğu üzerine <?php wppw_list_pages(); ?> kodu yerleştiriyoruz.
Sayfamızı kaydedelim ve tarayıcımızı yenileyelim.
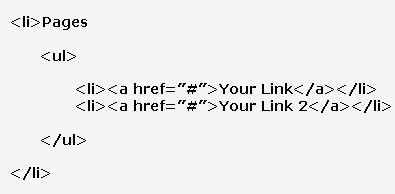
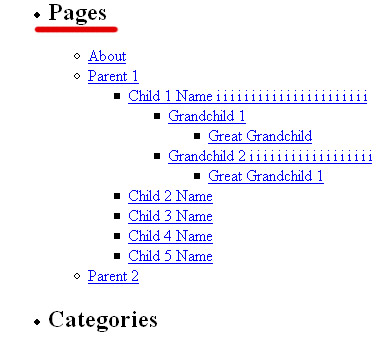
Eğer alt kategorilerimiz varsa sayfamızın görüntüsü bu hali alacaktır.
Sayfamıza Görünüm > Kaynak kodları görüntüle menüsünden baktığımızda kodlarımızın buna benzer bir kodlama görmemiz gerekir.
Görüntümüze baktığımızda başlığımızın kategoriler başlığıyla aynı büyüklükte olmadığına dikkat etmiş olabilirsiniz.
wppw_list_pages() kodu içine title_li=<h2>Sayfalar</h2> kodunu ekliyoruz. Dosyamızı kaydedelim ve sayfamızı yenileyelim.
Artık başlığımızın Kategori başlığıyla aynı büyüklükte olduğunu görmüşsünüzdür.
Biraz daha özelleştirme
Sayfalarımızı gösterirken alt alta kategoriler açılacaktır. Bunun anasayfada uzun uzun gösterilmesine gerek olmayabilir. Bu sebeple iç içe kategori derinliğini ayarlamak isteyebilirsiniz. WordPressin ilk kurulduğunda kategori derinliği dörttür. Biz bunu üçe sabitleyelim. Bunun için depth=3& kodunu kullanıyoruz. Burada & işaretini bundan sonra da birkaç ayar var anlamında sonrası var demek için kullanıyoruz.
Şimdi sayfamıza baktığımızda alt kategorilerimiz en fazla üç ile sınırlandırıldı.
Kaynak : http://www.wpdesigner.com/2007/03/03/wp-theme-lesson-6b-page-link-listing/